EST-100/EST-100GS/EST-J13X系列Harmony鴻蒙系統(tǒng)開發(fā)包(含身份證、社保卡、CPU、M1、磁條卡、銀行卡等卡)

廣東東信智能科技有限公司DONSEE EST-100多功能智能卡讀寫器系列開源鴻蒙開發(fā)包(含身份證、社保卡、CPU、M1、磁條卡、銀行卡等卡),支持EST-100、EST-100G、EST-J13X、EST-100GS等機(jī)型,僅供開發(fā)人員和測試人員使用。
鴻蒙測試版本:OpenHarmony 3.2 、4.0、4.1
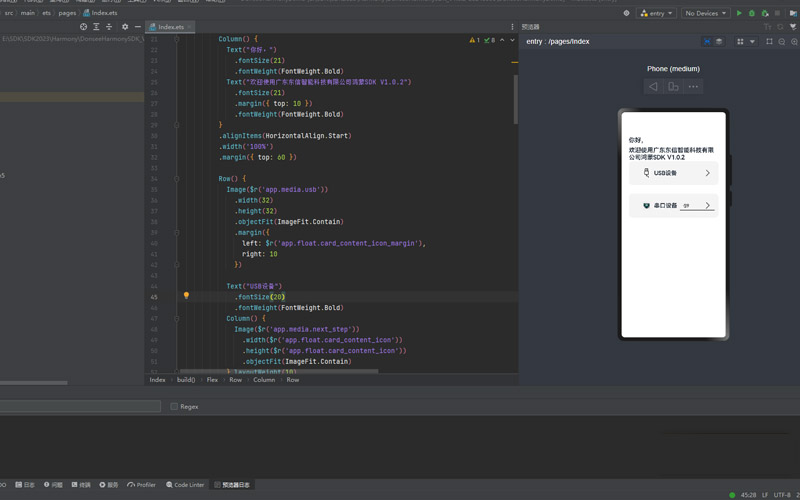
demo開發(fā)語言:ArkTS,支持定制提供C語言調(diào)用的so庫開發(fā)使用。
開源鴻蒙系統(tǒng)開發(fā)包下載地址:
OpenHarmony開源鴻蒙SDK開發(fā)包V1.0.3-20241204↓
開源鴻蒙系統(tǒng)SDK更新中,可聯(lián)系公司商務(wù)發(fā)送最新版SDK開發(fā)包。
產(chǎn)品銷售咨詢:138-2221-6429
鴻蒙技術(shù)咨詢:139-2221-0502




import CommonContants from '../common/CommonContants';
import DonseeDevice from '@ohos/DonseeDevice/src/main/ets/model/DonseeDevice';
import { IDCardInfor } from '@ohos/DonseeDevice/src/main/ets/model/IDCardInfor';
/**
* 身份證讀卡頁面
* 廣東東信智能科技有限公司
* www.tengrise.com
*/
@Component
export struct IDCardComponent {
@State tvResult: string = '';
@State imgBase64: string = '';
@State imageVisible: Visibility = Visibility.None;
@State nType : number = 1;//0,文本信息;1,文本+照片;2,文本+照片+指紋
@Provide showSelector: boolean = false // 是否展開下拉菜單
@Provide modesData: any = [{id: 1,name: '文本信息'},{id: 2,name: '文本照片'},{id: 3,name: '文本照片指紋'}]
@Provide modeId: number = 0 // 當(dāng)前選中項(xiàng)id
build() {
Column() {
Row() {
Column() {
Image(this.imgBase64)
.visibility(this.imageVisible)
.width(51)
.height(63)
.objectFit(ImageFit.Contain)
Text(this.tvResult)
.fontSize(10)
.margin({ top: 2 })
}
.layoutWeight(1)
.margin({left:10})
.alignItems(HorizontalAlign.Start)
Column() {
Column() {
Row() {
Radio({ value: "文本", group: "1234" })
.checked(this.nType === 0 ? true : false)
.height(20)
.width(20)
.onClick(() => {
this.nType = 0;
})
Text('文本')
}.margin({ left: 10 })
Row() {
Radio({ value: "文本照片", group: "1234" })
.checked(this.nType === 1 ? true : false)
.height(20)
.width(20)
.onClick(() => {
this.nType = 1;
console.info("Radio onClick")
})
Text('文本照片')
}.margin({ left: 10 })
Row() {
Radio({ value: "文本照片指紋", group: "1234" })
.checked(this.nType === 2 ? true : false)
.height(20)
.width(20)
.onClick(() => {
this.nType = 2;
console.info("Radio onClick")
})
Text('文本照片指紋')
}.margin({ left: 10 })
}.justifyContent(FlexAlign.Start)
.alignItems(HorizontalAlign.Start)
Button("讀身份證")
.fontSize($r('app.float.submit_button_font_size'))
.fontWeight(CommonContants.FONT_WEIGHT)
.height(30)
.width(120)
.onClick(() => {
let idInfo:IDCardInfor = DonseeDevice.Donsee_ReadIDCard(this.nType)
console.info("result: " + idInfo.result)
if(idInfo.result==0){
if(idInfo.ENfullnameOther.length>0){
idInfo.ENfullname += idInfo.ENfullnameOther
}
this.tvResult =
"中文姓名:"+ idInfo.name+" "
+"英文姓名:"+ idInfo.ENfullname+"\n"
+"性 別:"+ idInfo.sex+" "
+"民 族:"+ idInfo.people+" "
+"出生日期:"+ idInfo.birthday+"\n"
+"家庭住址:"+ idInfo.address+"\n"
+"身份證號:"+ idInfo.number+"\n"
+"簽發(fā)單位:"+ idInfo.organs+" "
+"國籍代碼:"+ idInfo.nationality+"\n"
+"有效期限:"+ idInfo.signdate+" - "+ idInfo.validterm+"\n"
+"證件類別:"+ idInfo.certType+" "
+"證件版本:"+ idInfo.certVersion+"\n"
+"通行證號:"+ idInfo.passNu+" "
+"換證次數(shù):"+ idInfo.changCount+"\n"
+"簽發(fā)數(shù)次:"+ idInfo.signCount+" "
+"既往版本:"+ idInfo.oldNumber+"\n"
+"指紋:"+ idInfo.figData+"\n"
if(idInfo.imgBase64.length>0){
this.imgBase64 = 'data:image/png;base64,'+idInfo.imgBase64
this.imageVisible = Visibility.Visible
}else{
this.imageVisible = Visibility.None
}
}else{
this.imgBase64 = ''
this.tvResult = "讀取失敗:"+ idInfo.result
}
}).margin({top:10})
Button("身份證ID")
.fontSize($r('app.float.submit_button_font_size'))
.fontWeight(CommonContants.FONT_WEIGHT)
.height(30)
.width(120)
.onClick(() => {
let[result,data] = DonseeDevice.Donsee_ReadIDCardUid()
if(result == 0){
this.tvResult = "Uid:"+ data
}else{
this.tvResult = "Uid讀取失敗:"+ result
}
}).margin({top:10})
}.justifyContent(FlexAlign.End)
.margin({right:10})
}.justifyContent(FlexAlign.Start)
.width(CommonContants.FULL_PARENT)
}.justifyContent(FlexAlign.Start)
.backgroundColor($r('app.color.card_background'))
.width(CommonContants.FULL_PARENT)
.height(CommonContants.FULL_PARENT)
}
// 獲取選中項(xiàng)的內(nèi)容
getSelectedText() {
const selectedItem = this.modesData.find(item => {
console.info('this.modeId==='+this.modeId)
console.info('item.id==='+item.id)
return item.id == this.modeId
})
if (selectedItem) {
console.info('selectedItem.name==='+selectedItem.name)
return selectedItem.name
}
return ''
}
}